Figma is the most cutting-edge design tool, quickly becoming essential for every UI/UX designer, especially with its focus on collaboration and connection. With Figma, you can work with people who aren’t in the same room as you, share and comment on designs instantly, build prototypes to test your ideas before they’re implemented, and more!
With Figma, everyone works towards a shared goal. This has enabled our product teams to ship new products faster and feel more confident in their decisions.
Matt Gottschalk, Head of Design Ops at British Telecom
If you’ve been reading uxParrot before, you know we love reviewing different UX material and design tools. This time, we are going to take a look at Figma since it is a design tool that has been improving and getting more attention from the design community recently.
How was Figma built?
Figma was co-founded by Dylan Field and Evan Wallace in 2012 who raised $3.8 million in seed funding in June 2013 and then up to $330 million in total during the next 5 rounds of fundraising.
In a Techcrunch article, Dylan said that Figma wants to “do for interface design what Google Docs did for text editing.” And he seem to be achieving this goal. Today Figma is available as a browser-based design tool used by industry leaders, with an amazing client portfolio including Airbnb, Dropbox, Rakuten, Slack, Twitter, Volvo, Zoom, GitHub, Microsoft, and Notion.

By April 2020, Figma was valued at more than $2 billion and by May 2021 was able to 5x its pricetag reaching a valuation of $10 billion.
Without website navigation, your visitors can’t figure out how to find your blog, your email signup page, your product listings, pricing, contact information, or help docs.
Why we love Figma?
There are plenty of reasons to love Figma. It’s the only design platform that brings together powerful design features you already love, making it the perfect tool for creative professionals. Figma is also constantly improving, with new features and integrations being added all the time. Plus, it’s easy to use and collaborative, so you can work with teammates on projects with ease.
It is a vector graphic design tool that is primarily used by web designers and front-end developers, similar to other design tools such as Adobe Illustrator or Sketch, but with one key difference:
Figma is entirely web-based.
This means that you can use Figma without having to download or install any software on your computer.

Design and Collaboration in one place
Design is a process that is usually best done in collaboration with others, and Figma was built with collaboration in mind.
Figma’s collaborative features make it easy for designers to work together on the same project, whether they’re in the same room or across the world. Multiple designers can work on a file at the same time, and see each other’s changes in real-time. They can also easily give and receive feedback by leaving comments on different design elements. Its commenting system is even integrated with Slack, so designers can continue the conversation about a design project despite leaving Figma’s interface.
All of these features make Figma an essential tool for real-time online collaboration in design. By making it easy for designers to work together, Figma helps teams to create better designs faster.
Figma and its life changing features
Simplified Onboarding: Figma’s onboarding process is super easy. All you need to do is sign up for a free account at figma.com and you can start working on your first project right away. The software is impressive and user-friendly, so you’ll be able to get started without any hassle.
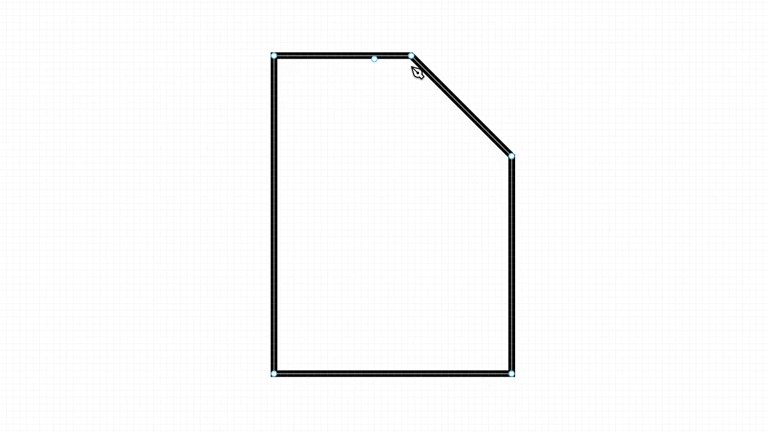
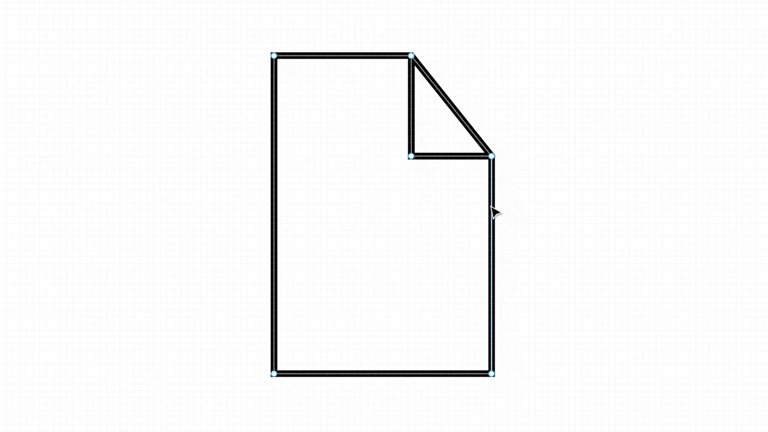
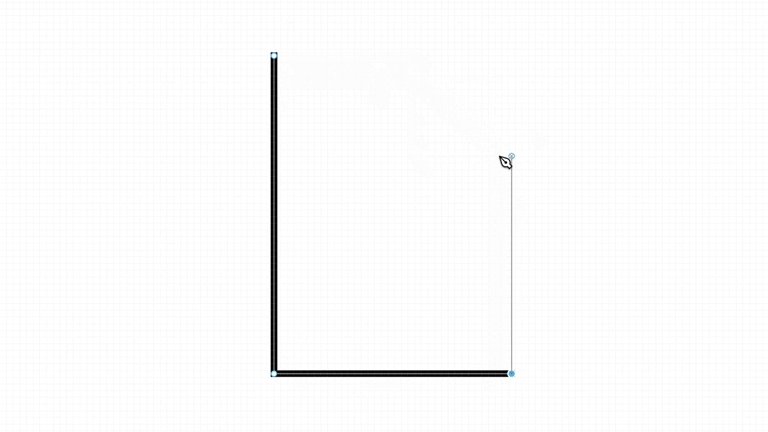
Modern Pen Tool: By implementing Vector Networks, Figma allows us to draw lines and curves between any two points instead of having to create lines with only one direction that should reconnect to their original point. Evan Wallace the co-founder of Figma in his blog post explains this technology more.

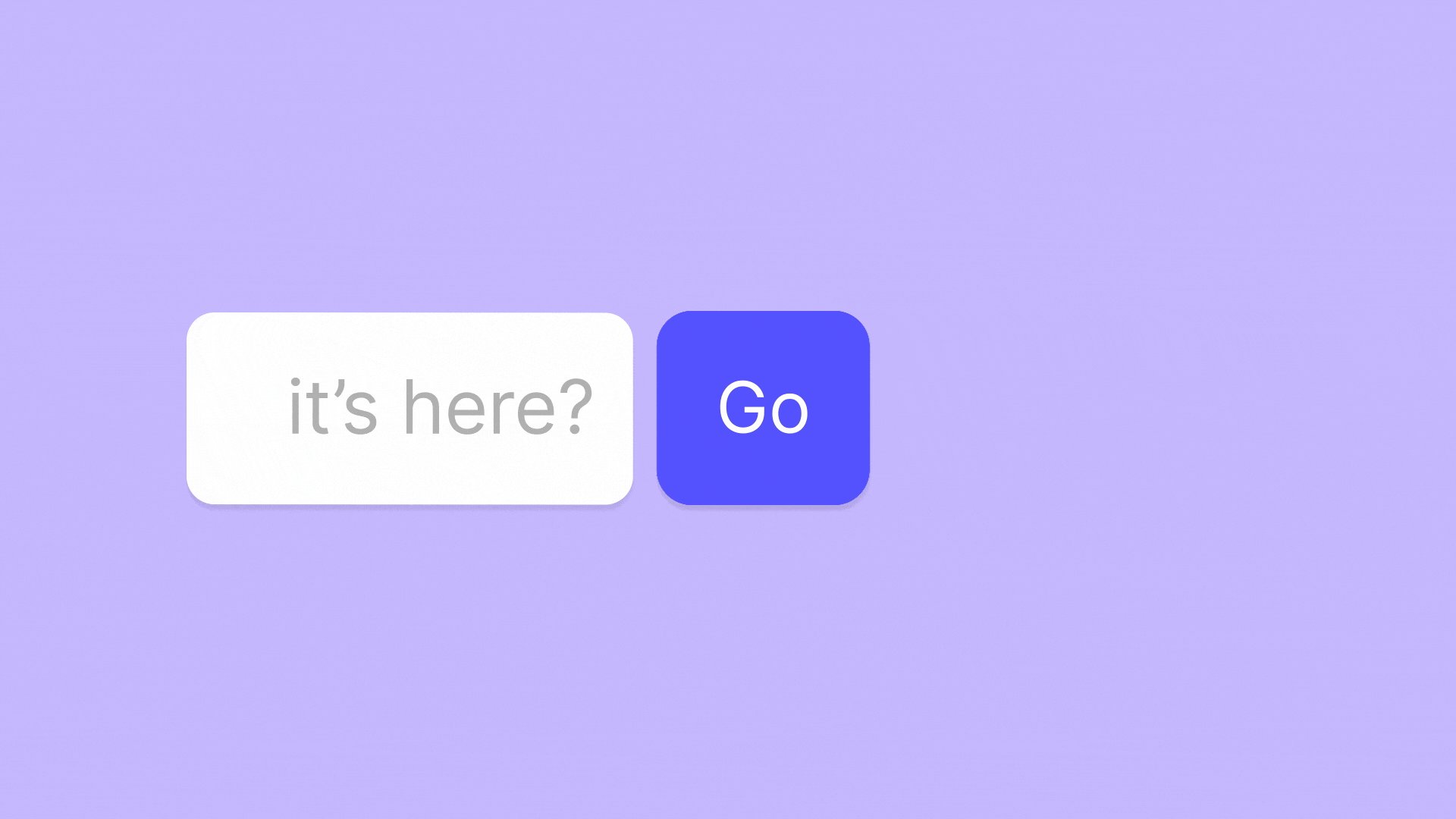
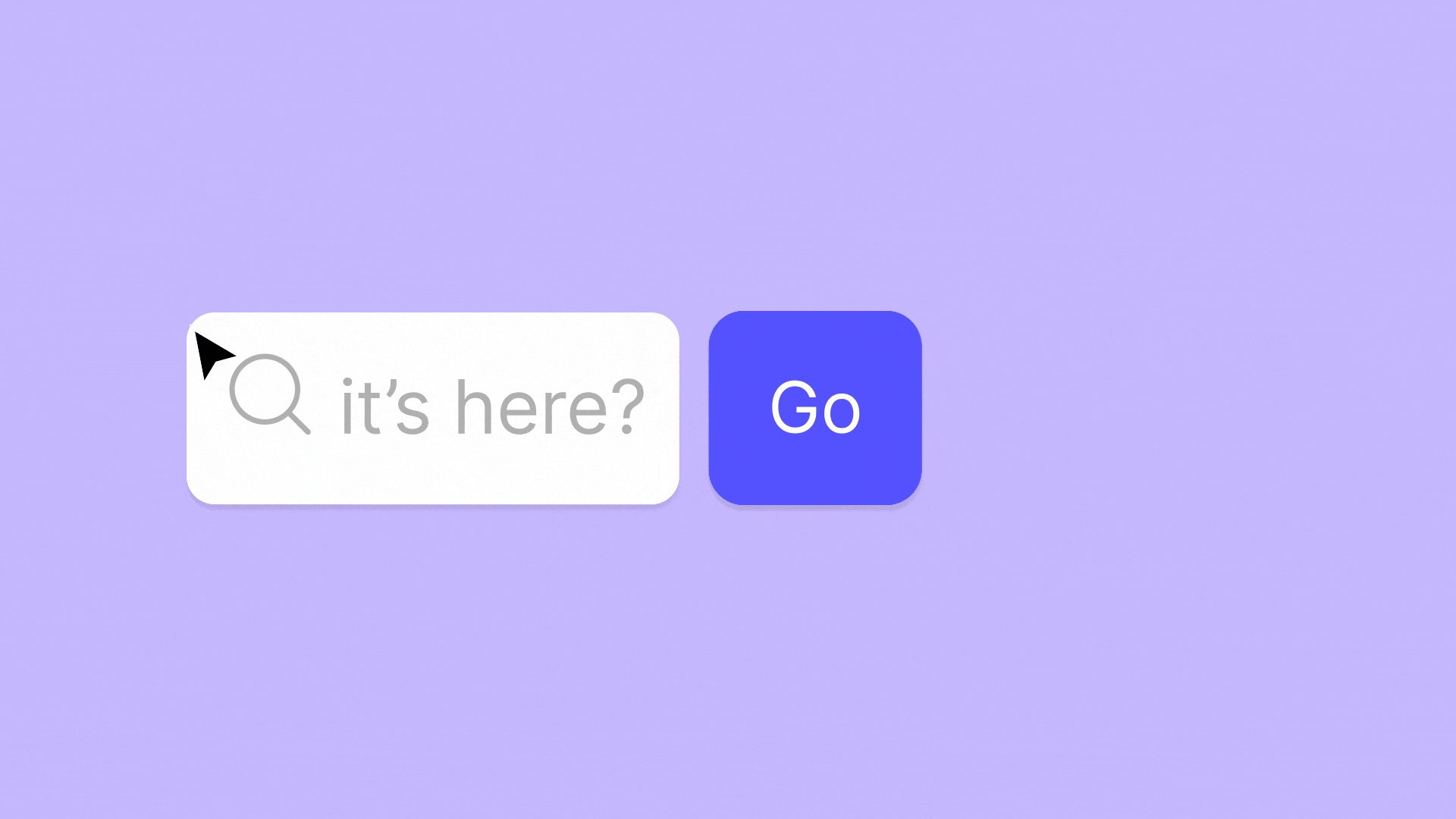
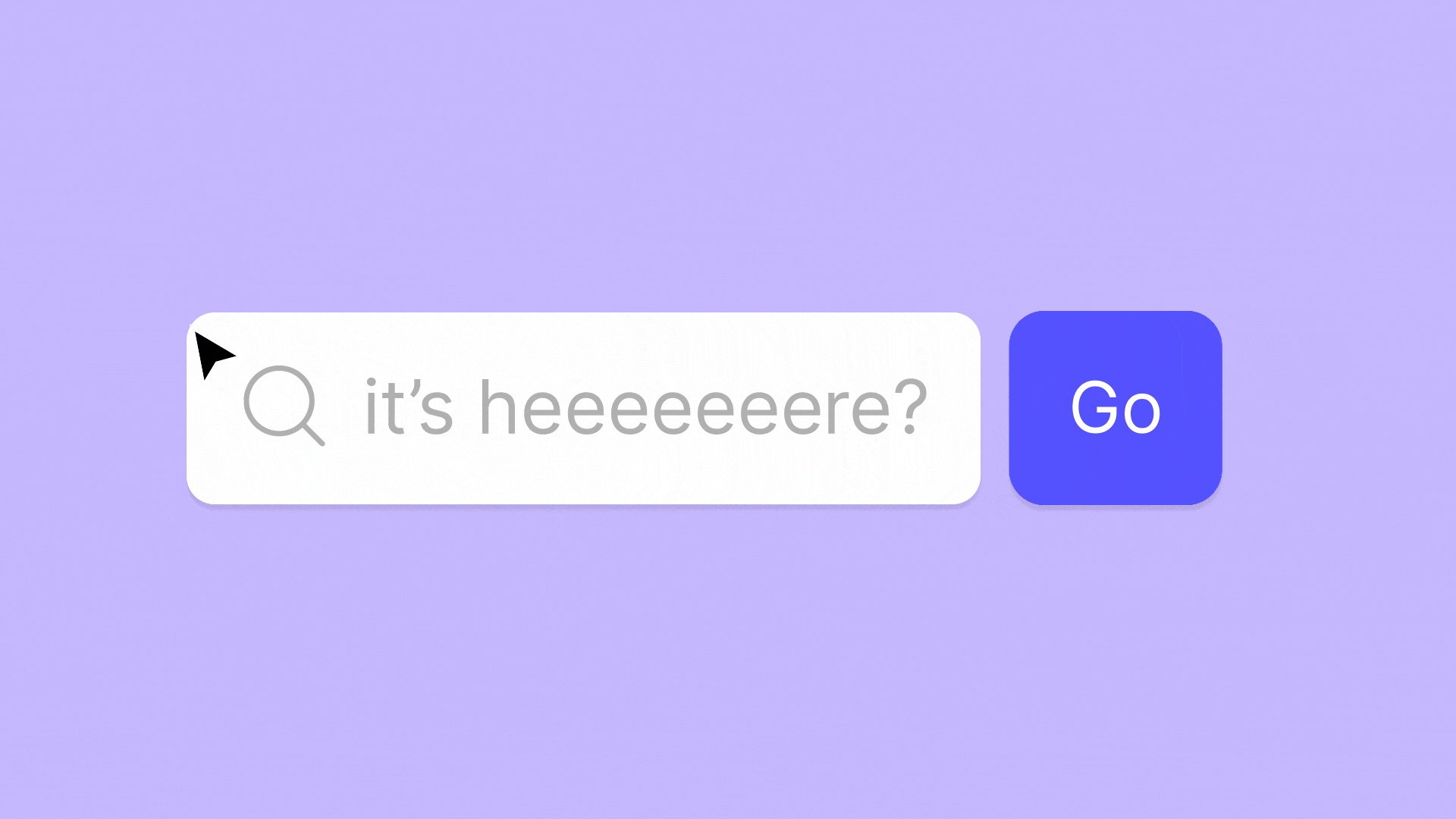
Easy Responsive Design: Some time ago Figma launched a feature called Auto-layout which helps you create screens that grow or shrink as their contents change. This makes life really easy when it you need to constantly change contents, adding or removing new lyers, making strings of text longer or shorter, and creating responsive designs.

Easy Responsive Design: Some time ago Figma launched a feature called Auto-layout which helps you create screens that grow or shrink as their contents change. This makes life really easy when it you need to constantly change contents, adding or removing new lyers, making strings of text longer or shorter, and creating responsive designs.
Widgets, Plugins and Community
If you find yourself doing the same tasks over and over, it may be time to automate those tasks. Using plugins in Figma you can bring in data from various sources and power custom workflows to automate your design processes, and avoid repetitive tasks. This way you’ll save time on worthless details and instead, can focus on high-level design solutions that will make huge differences. You can also use widgets in Figma to uplift collaboration and productivity within your team.
I want my team to spend time thinking about high level UX problems, rather than mindlessly repeating busy work. Figma helps them do that.
Ellen Beldner, Head of Product Design at StitchFix
Additionally, Figma has a huge community of active users and developers which makes it easy to find help and inspiration when you need it. There are also a ton of existing plugins and widgets available for Figma made by the community, so whatever you need, chances are it already exists. And if it doesn’t exist, you can easily build it yourself.

Final thoughts
Figma is a versatile tool that can be used by designers of all skill levels — It has a user-friendly interface, so you can easily create designs and prototypes. It also has a built-in library of templates, plugins, and widgets, so you can get started quickly. Plus, it is web-based and has various unique features like collaboration and versioning that make it great for teamwork. If you’re a designer looking for a powerful yet easy-to-use tool, check out Figma!



